Hallo,
auf Grund bestehender Nachfrage seitens eines Freundes möchte ich heute zeigen, wie man Atmel-Mikroprozessoren (Atmega, Attiny, etc.) mittels ISP programmieren kann.
Einführung
Zunächst einmal, was bedeutet "über ISP programmieren"? Es geht hier nicht um die Erstellung des Programmcodes, sondern wie man den fertigen Code auf den Mikroprozessor (µC) hochlädt (Upload).
Beginnen wir mit einem Beispiel am Arduino UNO. Die meisten Nutzer werden zum Upload den UNO über USB anstecken und in der Arduino IDE auf "Hochladen" drücken.
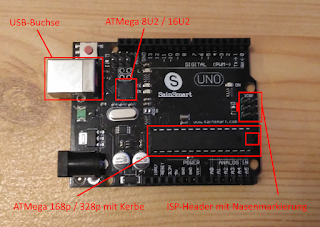
Was passiert dabei? Nach dem Compilieren des Codes wird versucht, sich über USB zum Arduino zu verbinden. Die Verbindung wird jedoch nicht zum eigentlichen µC (Atmega 328p) aufgebaut, sondern zu einem sich ebenfalls auf der Platine befindenden Atmega 8U2 oder Atmega16U2. Dieser dient als USB-Interface zwischen Computer und µC. Der 8/16U2 muss nun den vom Computer eingehenden Code zum 328p übertragen. Dafür besitzt der 328p einen Bootloader, welcher als aller erstes nach dem Start ausgeführt wird. Der Bootloader schaut, ob der 8/16U2 ein Programm einspielen möchte und startet ansonsten das eigentliche Programm. Stellt der Bootloader fest, dass der 8/16U2 neuen Code übertragen möchte, so wird das neue Programm aufgespielt.
Der Bootloader sorgt also dafür, dass einfach neuer Code eingespielt werden kann, verursacht damit aber auch gleich zwei Probleme. Ersterns verzögert sich der Programmstart um die Zeit, welche der Bootloader benötigt. Zweitens benötigt der Bootloader ebenfalls Speicherplatz, welcher entsprechend nicht für das Programm zur Verfügung steht.
Nun zu einem anderen Anwendungsfall. Möchte man sein Projekt weiterentwickeln, so ist es oft notwendig Platz einzusparen. Das Board des Arduino ist dabei störend. Den µC 328p ist dafür auf vielen Boards als DIP-28 Package ausgeführt. Man kann den Chip also vom Board entfernen und mit wenigen Drähten oder Leiterbahnen einzeln verwenden. Dabei verliert man allerdings die Möglichkeit Programme über USB zu übertragen. Man kann natürlich den Chip jedes mal erneut auf den Arduino stecken und so programmieren. Muss man aber nicht.
Easy-Mode: Arduino
Für alle genannten Probleme ist der Upload über ISP eine Lösung. "ISP" steht für "In-System-Programming". Es wird dazu genutzt, um µC direkt im Einsatzsystem zu programmieren. Der erforderliche Hardwareaufwand im Zielsystem ist entsprechend niedrig. Schauen wir uns einmal die ISP-Programmierung beim Arduino UNO an. Dort befindet sich am Ende der Platine ein 6 poliger "ICSP"-Header. "ICSP" bedeuted "In-Circuit Serial Programming" und ist praktisch das gleiche wie ISP. Zur Programmierung über diese Schnittstelle benötigt man als aller erstes einen ISP-Programmer. Diese erhält man von allen möglichen Händlern, die auch Arduino-Zubehör anbieten. Ich selbst nutze einen "USB-TinyISP".
Dieser macht praktisch nichts anderes, als die USB-Signale zu verarbeiten und den ISP-Input des zu programmierenden µC anzusteuern. Dazu benötigt man allerdings Treiber für den USB-TinyISP, welche beispielsweise [hier] zu finden sind. Nach der Installation kann man im Arduino-Menü "Werkzeuge" den Programmer auswählen.
Als nächstes kann der Arduino an den Programmer angeschlossen werden. Da der Header nicht verdrehsicher ist, muss man auf die Ausrichtung des Steckers achten. Im Normalfall sollte die Nase am Stecker in Richtung des Boards zeigen. Wird der Stecker verkehrt herum eingesteckt, besteht die Gefahr, den Chip zu zerstören. Im Allgemeinen hält der Chip jedoch stand. Nun kann der Code hochgeladen werden. Im Unterschied zum USB-Upload muss man aber nun "Hochladen mit Programmer" im Menü auswählen.
Der Code wird nun compiliert und hochgeladen. Man beachte jedoch, dass nach einem Upload über einen Programmer der Bootloader überschrieben wird. Dies kann im Menü "Werkzeuge" unter "Bootloader brennen" rückgängig gemacht werden, jedoch ist dafür zwingend ein ISP-Programmer notwendig.
Hard-Mode: AtTiny25/45/85
Nun gibt es Mikroprozessoren, welche über kein Breakout-Board wie den Arduino verfügen. Bei diesen besteht die USB-Upload Möglichkeit also garnicht. Man muss sich also entweder ein Steckbrett vorbereiten, oder selbst ein Breakout-Board zurecht machen. Zweiteres ist zu empfehlen, wenn vorherzusehen ist, dass man diesen Chiptyp öfters bespielen wird. Bei einmaligen Uploads oder oft wechselndem Chiptyp empfiehlt sich entsprechend ein Steckbrett. Die Vorgehensweise ist für beides die gleiche, ich gehe hier direkt auf die Variante mit Breakout-Board ein.
Zunächst benötigt man zwei Dinge. Erstens, das Pinlayout des ISP-Headers und zweitens das Datenblatt des Mikroprozessors. Das Pinlayout findet man über eine einfache Websuche nach "ISP-Header". Das Datenblatt zum µC wird vom Hersteller zur Verfügung gestellt. [Hier] beispielsweise das Datenblatt zum AtTiny25/45/85. Diese drei µC sind prinzipiell gleich, unterscheiden sich jedoch in der Speichergröße. Direkt auf Seite Zwei findet sich der Abschnitt "Pin Configurations". Dieser gibt an, welchem Pin welche Funktionen zugeordnet werden können. Für uns wichtig sind die Funktionen "RST", "MISO", "MOSI" und "SCK", sowie natürlich Vcc und GND.
Die genannten Pins erfüllen folgende Funktionen
Auf der Oberseite habe ich am Sockel für den AtTiny eine Kerbe markiert. Diese zeigt, wie gedreht der µC eingesteckt werden muss. Der AtTiny hat auf diese Seite entweder eine ebensolche Kerbe, oder einen Punkt ins Gehäuse auf der Oberseite eingedrückt.
Auf der Unterseite habe ich mit Rot die Pins markiert und mit grün die Drahtbrücken. Man beachte, dass die Nase des ISP-Header hier nach außen zeigen sollte, wie auf der Unterseite rot markiert ist.
Entsprechend meiner Vorlage kann nun auch jeder anderer, per ISP programmierbare µC programmiert werden. Ich möchte noch folgende Hinweise geben:
auf Grund bestehender Nachfrage seitens eines Freundes möchte ich heute zeigen, wie man Atmel-Mikroprozessoren (Atmega, Attiny, etc.) mittels ISP programmieren kann.
Einführung
Zunächst einmal, was bedeutet "über ISP programmieren"? Es geht hier nicht um die Erstellung des Programmcodes, sondern wie man den fertigen Code auf den Mikroprozessor (µC) hochlädt (Upload).
Beginnen wir mit einem Beispiel am Arduino UNO. Die meisten Nutzer werden zum Upload den UNO über USB anstecken und in der Arduino IDE auf "Hochladen" drücken.
Was passiert dabei? Nach dem Compilieren des Codes wird versucht, sich über USB zum Arduino zu verbinden. Die Verbindung wird jedoch nicht zum eigentlichen µC (Atmega 328p) aufgebaut, sondern zu einem sich ebenfalls auf der Platine befindenden Atmega 8U2 oder Atmega16U2. Dieser dient als USB-Interface zwischen Computer und µC. Der 8/16U2 muss nun den vom Computer eingehenden Code zum 328p übertragen. Dafür besitzt der 328p einen Bootloader, welcher als aller erstes nach dem Start ausgeführt wird. Der Bootloader schaut, ob der 8/16U2 ein Programm einspielen möchte und startet ansonsten das eigentliche Programm. Stellt der Bootloader fest, dass der 8/16U2 neuen Code übertragen möchte, so wird das neue Programm aufgespielt.
Der Bootloader sorgt also dafür, dass einfach neuer Code eingespielt werden kann, verursacht damit aber auch gleich zwei Probleme. Ersterns verzögert sich der Programmstart um die Zeit, welche der Bootloader benötigt. Zweitens benötigt der Bootloader ebenfalls Speicherplatz, welcher entsprechend nicht für das Programm zur Verfügung steht.
Nun zu einem anderen Anwendungsfall. Möchte man sein Projekt weiterentwickeln, so ist es oft notwendig Platz einzusparen. Das Board des Arduino ist dabei störend. Den µC 328p ist dafür auf vielen Boards als DIP-28 Package ausgeführt. Man kann den Chip also vom Board entfernen und mit wenigen Drähten oder Leiterbahnen einzeln verwenden. Dabei verliert man allerdings die Möglichkeit Programme über USB zu übertragen. Man kann natürlich den Chip jedes mal erneut auf den Arduino stecken und so programmieren. Muss man aber nicht.
Easy-Mode: Arduino
Für alle genannten Probleme ist der Upload über ISP eine Lösung. "ISP" steht für "In-System-Programming". Es wird dazu genutzt, um µC direkt im Einsatzsystem zu programmieren. Der erforderliche Hardwareaufwand im Zielsystem ist entsprechend niedrig. Schauen wir uns einmal die ISP-Programmierung beim Arduino UNO an. Dort befindet sich am Ende der Platine ein 6 poliger "ICSP"-Header. "ICSP" bedeuted "In-Circuit Serial Programming" und ist praktisch das gleiche wie ISP. Zur Programmierung über diese Schnittstelle benötigt man als aller erstes einen ISP-Programmer. Diese erhält man von allen möglichen Händlern, die auch Arduino-Zubehör anbieten. Ich selbst nutze einen "USB-TinyISP".
Dieser macht praktisch nichts anderes, als die USB-Signale zu verarbeiten und den ISP-Input des zu programmierenden µC anzusteuern. Dazu benötigt man allerdings Treiber für den USB-TinyISP, welche beispielsweise [hier] zu finden sind. Nach der Installation kann man im Arduino-Menü "Werkzeuge" den Programmer auswählen.
Als nächstes kann der Arduino an den Programmer angeschlossen werden. Da der Header nicht verdrehsicher ist, muss man auf die Ausrichtung des Steckers achten. Im Normalfall sollte die Nase am Stecker in Richtung des Boards zeigen. Wird der Stecker verkehrt herum eingesteckt, besteht die Gefahr, den Chip zu zerstören. Im Allgemeinen hält der Chip jedoch stand. Nun kann der Code hochgeladen werden. Im Unterschied zum USB-Upload muss man aber nun "Hochladen mit Programmer" im Menü auswählen.
Der Code wird nun compiliert und hochgeladen. Man beachte jedoch, dass nach einem Upload über einen Programmer der Bootloader überschrieben wird. Dies kann im Menü "Werkzeuge" unter "Bootloader brennen" rückgängig gemacht werden, jedoch ist dafür zwingend ein ISP-Programmer notwendig.
Hard-Mode: AtTiny25/45/85
Nun gibt es Mikroprozessoren, welche über kein Breakout-Board wie den Arduino verfügen. Bei diesen besteht die USB-Upload Möglichkeit also garnicht. Man muss sich also entweder ein Steckbrett vorbereiten, oder selbst ein Breakout-Board zurecht machen. Zweiteres ist zu empfehlen, wenn vorherzusehen ist, dass man diesen Chiptyp öfters bespielen wird. Bei einmaligen Uploads oder oft wechselndem Chiptyp empfiehlt sich entsprechend ein Steckbrett. Die Vorgehensweise ist für beides die gleiche, ich gehe hier direkt auf die Variante mit Breakout-Board ein.
Zunächst benötigt man zwei Dinge. Erstens, das Pinlayout des ISP-Headers und zweitens das Datenblatt des Mikroprozessors. Das Pinlayout findet man über eine einfache Websuche nach "ISP-Header". Das Datenblatt zum µC wird vom Hersteller zur Verfügung gestellt. [Hier] beispielsweise das Datenblatt zum AtTiny25/45/85. Diese drei µC sind prinzipiell gleich, unterscheiden sich jedoch in der Speichergröße. Direkt auf Seite Zwei findet sich der Abschnitt "Pin Configurations". Dieser gibt an, welchem Pin welche Funktionen zugeordnet werden können. Für uns wichtig sind die Funktionen "RST", "MISO", "MOSI" und "SCK", sowie natürlich Vcc und GND.
Die genannten Pins erfüllen folgende Funktionen
- "MISO" > "Master-in Slave-out" > Datenübertragung Programmer zu µC
- "MOSI" > "Master-out Slave-in" > Datenübertragung µC zu Programmer
- "SCK" > "Serial Clock" > Taktsignal zur Datenübertragung
- "RST" > Reset > Bewirkt ein Rücksetzen des µC
- "GND" > Ground/Masse
- Vcc > Versorgungsspannung
Auf der Oberseite habe ich am Sockel für den AtTiny eine Kerbe markiert. Diese zeigt, wie gedreht der µC eingesteckt werden muss. Der AtTiny hat auf diese Seite entweder eine ebensolche Kerbe, oder einen Punkt ins Gehäuse auf der Oberseite eingedrückt.
Auf der Unterseite habe ich mit Rot die Pins markiert und mit grün die Drahtbrücken. Man beachte, dass die Nase des ISP-Header hier nach außen zeigen sollte, wie auf der Unterseite rot markiert ist.
Entsprechend meiner Vorlage kann nun auch jeder anderer, per ISP programmierbare µC programmiert werden. Ich möchte noch folgende Hinweise geben:
- Die zum USB-TinyISP mitgelieferten Kabel sind manchmal falsch gebaut. Diese Kabel sollten eine 1:1 Zuordnung der beiden Stecker haben. Meines war jedoch um 180° gedreht
- Eine Integration des ISP-Headers in die fertige Schaltung ist möglich, es ist jedoch zu bedenken, dass der zur Verfügung stehende Strom, welcher per USB bereit gestellt wird begrenzt ist und dass der USB-TinyISP auch Signale auf die Anschlüsse legt, welcher die Schaltung beeinflussen können
- Zum Programmieren von beispielsweise AtTinys per ArduinoIDE existiert ein Board-Paket, siehe dazu auch [hier]
- Es gibt auch 10-polige ISP-Header, diese habe ich aber praktisch noch nirgendwo gesehen