Hallo,
mittlerweile sind drei Wochen seit meinem letzten Eintrag zur Plexiclock vergangen. Seit dem hat sich viel getan, die Uhr ist nahezu fertig.
Zunächst hatte ich mich die Verkabelung der verbleibenden drei Segmente gemacht, über welche ich in meinem letzten Eintrag berichtet hatte. Daran angeschlossen hat sich die Verbindung der Low-Side Arrays (R,G,B). Dabei habe ich auch gleich noch die mittlere LED für den Doppelpunkt eingearbeitet.
Die High-Side der LED ist dabei mit an einem der mittleren Segmente angeschlossen. Diese benötigen ansonsten nur sieben der acht Anschlüsse.
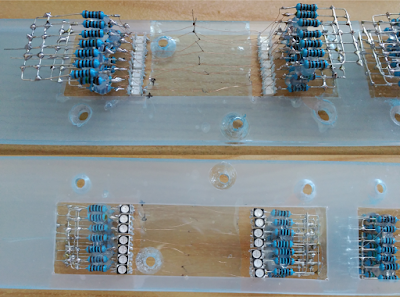
Als nächstes ging es an die Verkabelung der Schieberegister/Treiber-Platinen. Diese besitzen jeweils sieben Anschlusspins: Masse, Versorgungsspannung, Output-Enable, Data-In, Data-Out, Register-Clock & Storage-Clock. Die meisten davon sind einfach parallel von Platine zu Platine verbunden. Eine Ausnahme davon stellen Data-In/-Out dar, da darüber die Schieberegister verbunden sind. Daher ist jeweils Data-In einer Platine mit Data-Out der vorhergehenden Platine verbunden. Außerdem besitzt jede Platine eine eigene Ader für die Versorgungsspannung. Dies ist darin begründet, dass dort ein relativ hoher Strom fließt, welcher über die Treiber-ICs die LEDs antreibt. Der Strom fließt anschließend über die R,G&B Low-Side der LEDs über jeweils einen Widerstand ab. Die Verkabelung einer einzelnen Platine ist in folgendem Bild dargestellt.
Die Leitungen enden auf einer Seite der Uhr an der Steuerplatine. Diese habe ich natürlich auch erst entworfen und zusammengelötet. Als Intelligenz der Uhr ist ein ESP8266 eingebaut. Zu diesem komme ich später noch einmal. Er übergibt jedenfalls über zwei Signalleitungen Steuerdaten an einen AtTiny85, welcher die PWM-Signale für die Farbkanäle erzeugt. Diese werden anschließend über drei n-Kanal Mosfets verstärkt. Die Ausgänge der Mosfets erzeugen direkt die Spannung, welche über die Widerstände an die LEDs geht. Neben der Farbsteuerung befinden sich auf der Steuerplatine Elemente zur Bedienung, Spannungsstabilisierung, etc. Der Schaltplan und das finale Aussehen sind unterhalb abgebildet.
Da die Steuerplatine den letzten elektrischen Part darstellt, konnte mit ihrer Fertigstellung die Programmierung beginnen. Zunächst habe ich den AtTiny85 programmiert, welcher die Farben steuert. Als Programmiersprache habe ich AVR-C innerhalb von Atmel Studio verwendet. Wer sich für den Code interessiert, kann ihn sich durch drücken des Knopfes unten ansehen. Das Programm nimmt über zwei Eingänge (Data, Clock) Befehle entgegen und übernimmt die empfangenen Daten nach Beendigung der Übertragung in die integrierten PWM-Controller. Die Übertragung findet über eine eigens erdachte Schnittstelle statt, welche aber einfach zu verstehen ist. Für die Übertragung eines Bits wird zunächst Clock auf high gesetzt. Data muss nun einen Sprung von Low auf High (Bit=1) oder High auf Low (Bit=0) durchführen. Zum Abschluss muss nun Clock wieder auf Low gezogen werden. Der Vergleich von Data bei den beiden Änderungen von Clock ergibt also den Wert des Bits. Was mit Data passiert, während Clock auf Low ist, wird nicht beachtet. Dadurch können die benötigten Ausgangszustände auf Data erreicht werden. Findet in einem Clock-Intervall keine Änderung von Data statt, so wird die Übertragung als beendet angenommen.
Nun zur Programmierung des ESP8266. Ich möchte auf diese nicht so detailliert eingehen, wie auf die des Attiny, da hier eine ganze Reihe an Aufgaben durchgeführt wird. Diese möchte ich jedoch zumindest anführen:
Weder die 12:24, noch die 12:32 sind intuitiv ablesbar. Auch im Dunkeln wurde das Ganze nicht sonderlich besser...
Die obere (rote) Anzeige sollte hier 09:26 und die untere 88:88 darstellen. Auch wenn 88:88 keine sinnvolle Uhrzeit ist, so zeigt es zumindest, welche Elemente gut und welche schlecht bis garnicht funktionieren.
In ein paar Tagen geht es [hier] zu Teil 2...
mittlerweile sind drei Wochen seit meinem letzten Eintrag zur Plexiclock vergangen. Seit dem hat sich viel getan, die Uhr ist nahezu fertig.
Zunächst hatte ich mich die Verkabelung der verbleibenden drei Segmente gemacht, über welche ich in meinem letzten Eintrag berichtet hatte. Daran angeschlossen hat sich die Verbindung der Low-Side Arrays (R,G,B). Dabei habe ich auch gleich noch die mittlere LED für den Doppelpunkt eingearbeitet.
Die High-Side der LED ist dabei mit an einem der mittleren Segmente angeschlossen. Diese benötigen ansonsten nur sieben der acht Anschlüsse.
Als nächstes ging es an die Verkabelung der Schieberegister/Treiber-Platinen. Diese besitzen jeweils sieben Anschlusspins: Masse, Versorgungsspannung, Output-Enable, Data-In, Data-Out, Register-Clock & Storage-Clock. Die meisten davon sind einfach parallel von Platine zu Platine verbunden. Eine Ausnahme davon stellen Data-In/-Out dar, da darüber die Schieberegister verbunden sind. Daher ist jeweils Data-In einer Platine mit Data-Out der vorhergehenden Platine verbunden. Außerdem besitzt jede Platine eine eigene Ader für die Versorgungsspannung. Dies ist darin begründet, dass dort ein relativ hoher Strom fließt, welcher über die Treiber-ICs die LEDs antreibt. Der Strom fließt anschließend über die R,G&B Low-Side der LEDs über jeweils einen Widerstand ab. Die Verkabelung einer einzelnen Platine ist in folgendem Bild dargestellt.
Die Leitungen enden auf einer Seite der Uhr an der Steuerplatine. Diese habe ich natürlich auch erst entworfen und zusammengelötet. Als Intelligenz der Uhr ist ein ESP8266 eingebaut. Zu diesem komme ich später noch einmal. Er übergibt jedenfalls über zwei Signalleitungen Steuerdaten an einen AtTiny85, welcher die PWM-Signale für die Farbkanäle erzeugt. Diese werden anschließend über drei n-Kanal Mosfets verstärkt. Die Ausgänge der Mosfets erzeugen direkt die Spannung, welche über die Widerstände an die LEDs geht. Neben der Farbsteuerung befinden sich auf der Steuerplatine Elemente zur Bedienung, Spannungsstabilisierung, etc. Der Schaltplan und das finale Aussehen sind unterhalb abgebildet.
Da die Steuerplatine den letzten elektrischen Part darstellt, konnte mit ihrer Fertigstellung die Programmierung beginnen. Zunächst habe ich den AtTiny85 programmiert, welcher die Farben steuert. Als Programmiersprache habe ich AVR-C innerhalb von Atmel Studio verwendet. Wer sich für den Code interessiert, kann ihn sich durch drücken des Knopfes unten ansehen. Das Programm nimmt über zwei Eingänge (Data, Clock) Befehle entgegen und übernimmt die empfangenen Daten nach Beendigung der Übertragung in die integrierten PWM-Controller. Die Übertragung findet über eine eigens erdachte Schnittstelle statt, welche aber einfach zu verstehen ist. Für die Übertragung eines Bits wird zunächst Clock auf high gesetzt. Data muss nun einen Sprung von Low auf High (Bit=1) oder High auf Low (Bit=0) durchführen. Zum Abschluss muss nun Clock wieder auf Low gezogen werden. Der Vergleich von Data bei den beiden Änderungen von Clock ergibt also den Wert des Bits. Was mit Data passiert, während Clock auf Low ist, wird nicht beachtet. Dadurch können die benötigten Ausgangszustände auf Data erreicht werden. Findet in einem Clock-Intervall keine Änderung von Data statt, so wird die Übertragung als beendet angenommen.
Nun zur Programmierung des ESP8266. Ich möchte auf diese nicht so detailliert eingehen, wie auf die des Attiny, da hier eine ganze Reihe an Aufgaben durchgeführt wird. Diese möchte ich jedoch zumindest anführen:
- Aufbau und Aufrechterhaltung der WLAN-Verbindung
- Kommunikation mit dem lokalen Homeautomation-System
- Abrufen der Uhrzeit über externe NTP-Server (alle 15 Minuten)
- Mitzählen der Uhrzeit und ständiges Aktualisieren der Anzeige
- Kommunikation mit dem RGB-Controller
- Beachtung von Eingabe über die integrierten Taster
Weder die 12:24, noch die 12:32 sind intuitiv ablesbar. Auch im Dunkeln wurde das Ganze nicht sonderlich besser...
Die obere (rote) Anzeige sollte hier 09:26 und die untere 88:88 darstellen. Auch wenn 88:88 keine sinnvolle Uhrzeit ist, so zeigt es zumindest, welche Elemente gut und welche schlecht bis garnicht funktionieren.
In ein paar Tagen geht es [hier] zu Teil 2...